
Почему мы не используем плагины для того, чтобы отображать сообщения Contact Form 7 в всплывающем окне? Потому что это легко сделать без плагинов и в результате мы сможем сделать одно всплывающее окно для всех форм сразу или отдельные всплывающие окна для каждой формы, модальные окна смогут иметь любой внешний вид и прочее. Обычно плагины позволяют настраивать опции, которые у них есть, и при помощи них практически невозможно сделать то, что вам нужно.
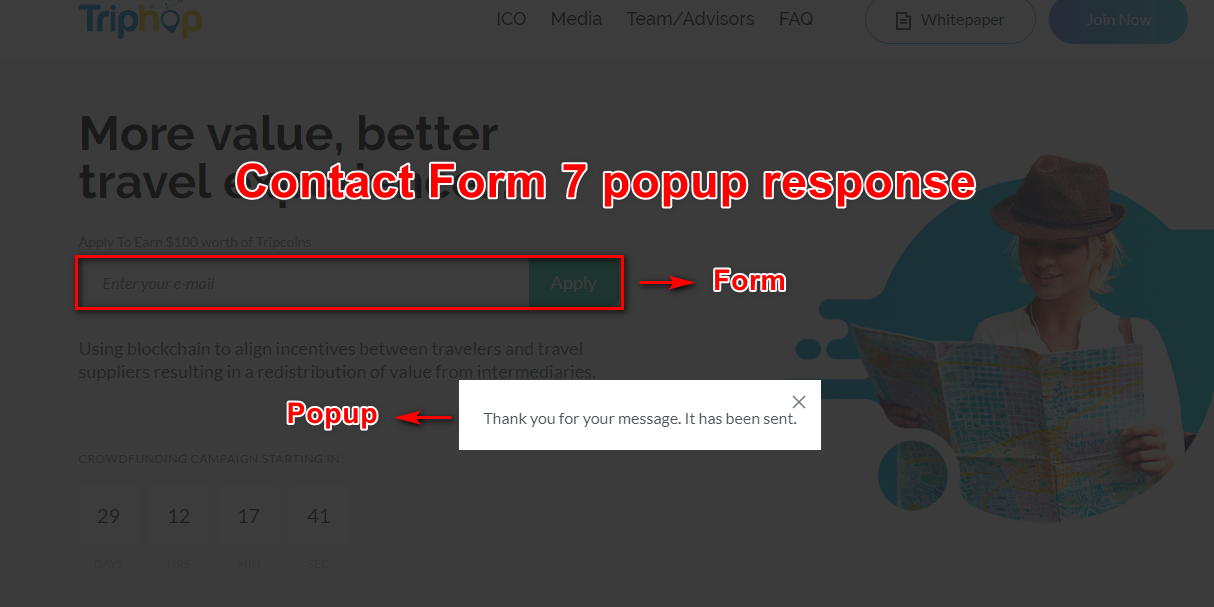
В нашем случае мы будем показывать одно всплывающее окно для всех Contact form 7 при получении сообщения об успешной отправке.
Для отображения сообщений Contact Form 7 в модальном окне мы будем использовать Fancybox 3. Вы можете интегрировать Fancybox в вашу тему (дочернюю тему) или плагин отдельно от других стилей и скриптов, но мы используем SASS и компилируем все стили и скрипты в два файла при помощи Gulp.js: app.css и app.js. Это код для добавления этих файлов в кастомную тему:
/**
* Enqueue scripts and styles.
*/
function wp_enqueue_scripts_func() {
if ( !is_admin() ) {
wp_enqueue_style( 'theme-css', get_template_directory_uri() . '/dist/css/app.css', array(), '' );
// Deregister the jquery version bundled with WordPress.
wp_deregister_script( 'jquery' );
// CDN hosted jQuery placed in the header, as some plugins require that jQuery is loaded in the header.
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/dist/js/jquery.min.js', array(), '3.3.1', false );
// Deregister the jquery-migrate version bundled with WordPress.
wp_deregister_script( 'jquery-migrate' );
// CDN hosted jQuery migrate for compatibility with jQuery 3.x
wp_register_script( 'jquery-migrate', '//code.jquery.com/jquery-migrate-3.0.1.min.js', array('jquery'), '3.0.1', false );
wp_enqueue_script( 'theme-script', get_template_directory_uri() . '/dist/js/app.js', array('jquery'), '', true );
wp_localize_script( 'theme-script', 'theme', array(
'url' => home_url(),
'themeUrl' => get_template_directory_uri(),
'ajaxurl' => admin_url( 'admin-ajax.php' )
) );
}
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_scripts_func' );
Очень легко плагин Contact Form 7 устанавливается на ваш сайт на WordPress и настраивается отображение формы, которую будут видеть посетители сайта. Мы пропустим эти шаги. Сейчас после заполнения и отправки формы люди могу увидеть сообщение об успешной отправке или сообщение с ошибкой. Мы отобразим в всплывающем окне только сообщение об успешной отправке и не будем выводить сообщение об ошибке. Для того, чтобы вывести всплывающее окно с ошибками лучше всего было бы воспользоваться regexp, чтобы сообщения не повторялись и выглядели красиво. Но идея о написании этой статьи возникла при разработке сайта для нашего клиента и вывод ошибок там был не нужен. Поэтому, если поля формы заполнены неверно, мы не будем выводить текст ошибки, а просто сделаем границы наших неверных полей красными. Этого вполне достаточно в случае, когда у вас форма состоит из одного — двух полей (имени и email).
/**
* Display Contact Form 7 messages in a popup.
*/
function ContactForm7_popup() {
$return = <<<EOT
<script>
jQuery(".wpcf7-form input[type='submit'], .wpcf7-form button").click(function(event) {
jQuery( document ).one( "ajaxComplete", function(event, xhr, settings) {
var data = xhr.responseText;
var jsonResponse = JSON.parse(data);
// console.log(jsonResponse);
if(! jsonResponse.hasOwnProperty('into') || $('.wpcf7' + jsonResponse.into).length === 0) return;
// alert(jsonResponse.message);
$.fancybox.open(
'<div class="message">' + jsonResponse.message + '</div>',
{
smallBtn : true,
toolbar : false
}
);
});
});
</script>
<style>
div.wpcf7-response-output, div.wpcf7-validation-errors { display: none !important; }
span.wpcf7-not-valid-tip { display: none; }
input[aria-invalid="true"], select[aria-invalid="true"] { border-color: #ff2c00; // background-color: rgba(153,0,0,0.3); }
</style>
EOT;
echo $return;
}
add_action( 'wp_footer', 'ContactForm7_popup', 20 );
Несложно, не правда ли? Как и говорил ранее, при помощи дополнительных условий, используя этот код, можно вывести сообщения Contact Form 7 в всплывающих окнах для определенных форм, проверяя ID формы, или добавить в код вывод текста ошибок, всплывающие окна можно сделать интересными по дизайну, добавить закрытие всплывающего окна по истечении какого-то времени.
Надеюсь, мои идеи оказались полезными и вдохновляющими для вас. До новых встреч!
А не могли бы вы еще поделится этими двумя файлами (app.css и app.js)? Которые упоминаете в статье.
Так они же у каждого свои и к теме не практически никакого отношения не имеют
Спасибо за статью, всё отработало с первого раза, без ошибок.